EthosConnect APIを使ってSui NFT Mint dAppを構築(React, TypeScript & Ethos Wallet Tutorial)
まずはEthos Walletを作成して各コンテンツにご参加ください!

「2021年のNFTの販売額は249億ドル相当、前年はわずか9490万ドル」 (Reuters)であり、NFTは今後も続くと言ってよいでしょう。
開発者にとっては、NFT関連サービスを構築し、収益化する機会が広がるため、素晴らしいニュースであると言えます。
しかし、NFTを取り巻く環境は、安全でないスマートコントラクト言語、NFTのミントや送金にかかる高額手数料、遅いネットワーク、複雑なプロセスなど、開発者にとって多くの落とし穴が存在しています。
このチュートリアルでは、EthosConnectのサンプルアプリをブートストラップして、ユーザーが自分のNFTをミントできるdAppを10分以内に構築できるように説明します。
チュートリアルに従うには、Ethos Wallet Chrome拡張機能バージョン0.0.0.15がインストールされている必要があります。まだお持ちでない場合はインストールしてください。

Ethos Walletの最も素晴らしい特徴の1つは、新規ユーザーがメールアドレスだけで始められるということです。もう、24文字を紙に書いて、トランザクションができるようになる前に隠しておく必要はありません。(ただし、Ethosは自己保管なので、自分の鍵は自分で管理します)。
さて、次はコードを書く番です。
ビデオチュートリアルがお好きな方はこちらをご覧ください。
EthosConnect docsには、EthosConnectサンプルアプリのライブインスタンスとそのソースコードの両方がリンクされています。ドキュメントにざっと目を通し、続ける前にアプリをチェックアウトして、スターターアプリに慣れておいてください。
Ethosチームは製品を改善し続けているため、サンプルアプリがこの記事のスクリーンショットと若干異なっている場合があります。
GitHubリポジトリで言及されているように、EthosConnectのサンプルアプリは、「EthosConnectを実装したTypeScriptで書かれたNext.jsアプリで、Sui上の任意のウォレットと接続する最も簡単な方法」です。
Next.jsはReact.jsのフレームワークです。CSSフレームワークのTailwindを使用する予定です。
もし上記のツールに慣れていないなら、開始前にブラッシュアップしておくと良いでしょう。
このチュートリアルを受講する前に、少なくともJavaScriptをある程度知っておく必要があります。
Sui NFT Mintの作成方法
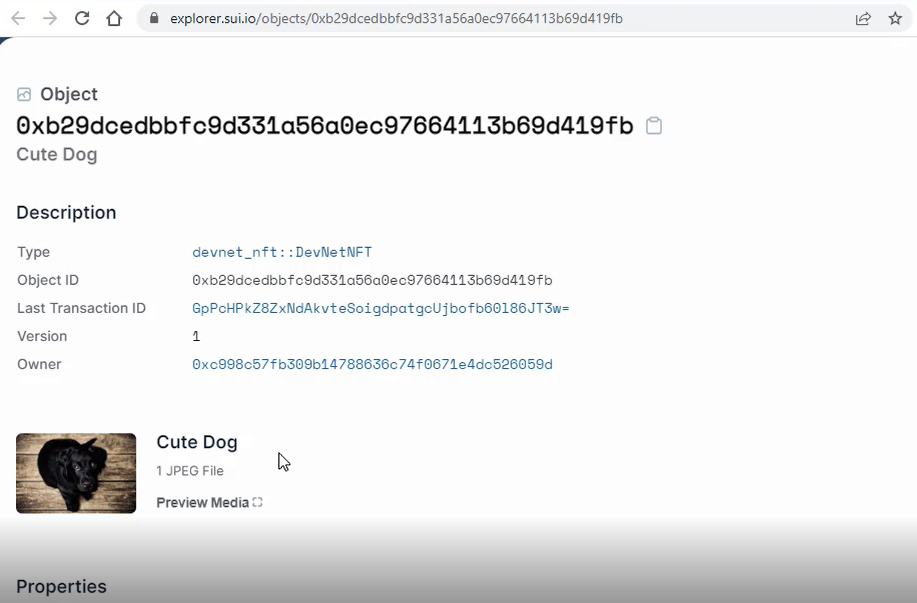
このアプリは、ユーザーが編集できないようにハードコードされたデータ値でNFTをミントすることがすでに可能です。

サンプルアプリでは、ユーザーがNFTをミントすることができますが、データは既にハードコーディングされています。
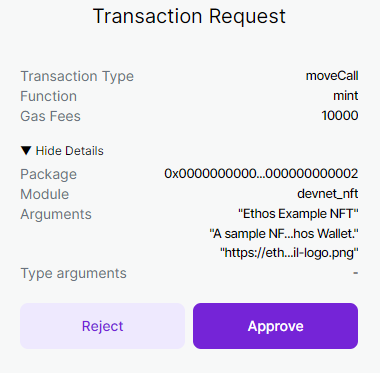
引数は3つで「NFTの名前」「説明文」「画像」のURLです。
アプリを修正することで、アプリのユーザーは独自のNFT名、説明、画像リンクを追加することができます。
EthosConnectは、リンクからSui devnetに画像を取り込むための低レベルの作業をすべて行います。
注:この記事作成時点では、Suiはまだdevnetにありネットワークはいつでもリセットされる可能性があります。そのため、まだこのNFTに執着しないでください。
私たちのスターターアプリのREADMEは、私たちがすでに持っているファイルについて説明しています:

カスタムAppコンポーネントは、アプリ全体を大きなEthosConnectの抱擁でラップします🤗
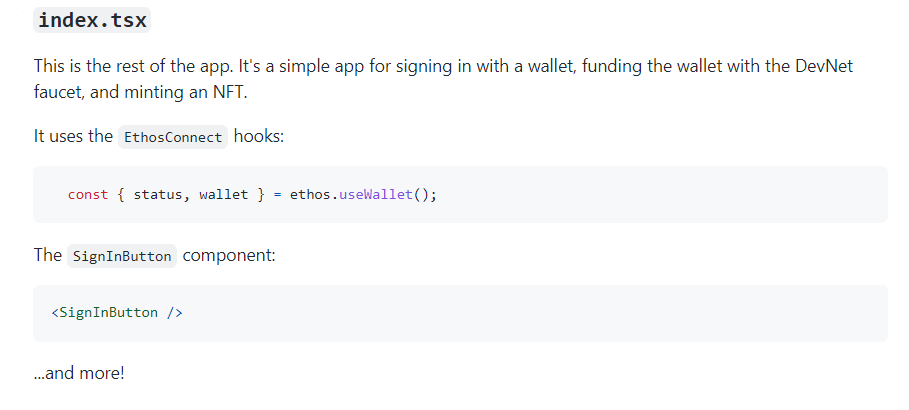
スターターアプリのメインロジックはindex.tsxにあります。

この「…and more!”」の部分にご注目ください。
そこが私たちの出番です。
そしてindex.tsxには本当に多くのものがあります。
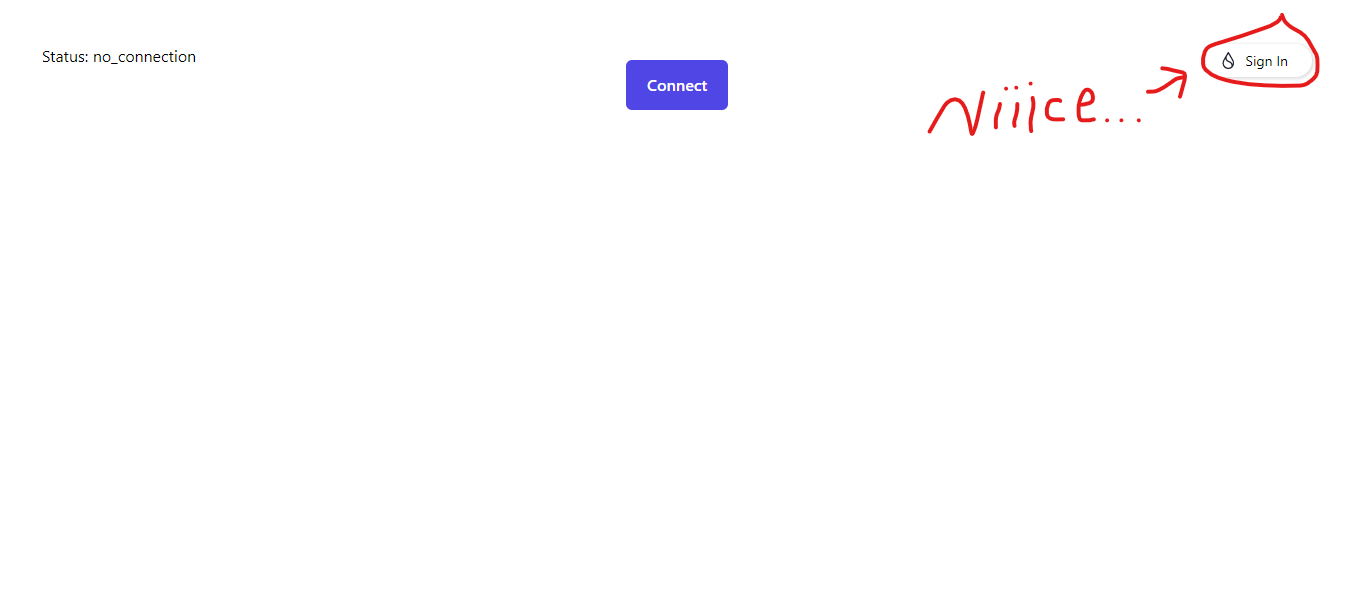
例えばEthos Walletチームは美しいアドレスウィジェットを追加しました。

我々開発者にとってEthosConnectとEthos Walletの一番の利点は…
Ethosがブロックチェーンからどのようにトランザクションを送信するのか、そのコンポーネントはどのように機能するのか、あるいは私たちのアプリの外側の何かを理解する必要がないことです。
ただ構築すればいいのです。
以下が実行すべきことです:
mint.tsxページを追加し、ユーザーが自分の入力でSui NFTをミントできるようにします。index.tsxからmintページにリンクし、Homeに戻るリンクを追加します。
ここから先は、あなたの想像力の赴くままです。
EthosとSuiによって、アプリのページは何でもできるようになりました。
ステップバイステップ:カスタムSui NFT Mintの機能を追加
まず、開発環境が必要です。
このチュートリアルではGitHub Codespacesを使用するので、ほとんど即座にコーディングを開始することができます。
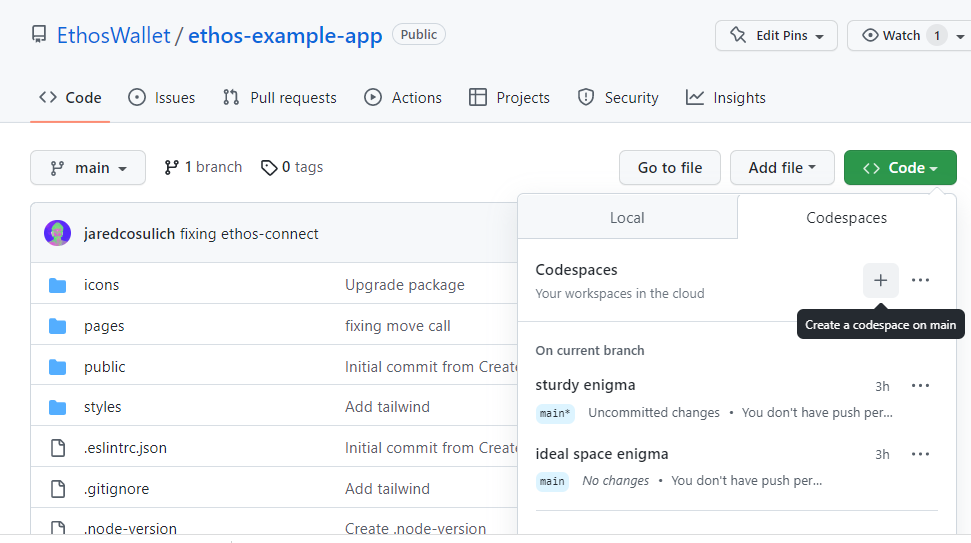
EthosConnectのサンプルアプリの公式レポにアクセスし、フォークします。
Codespacesを利用している場合は、コードスペースをスピンアップしてください!

または、お好みの開発環境で作業してください。
Codespacesには、NodeとYarnがインストールされ、Node v14がインストールされています。しかし、私たちのアプリはNode v16を必要とします。
devコンテナを追加してみましょう。
ルートディレクトリに.devcontainerフォルダを作成します。
そのフォルダの中に、以下の内容でdevcontainer.jsonというファイルを作成します:
{
“name”: “Node.js & TypeScript”,
“image”: “mcr.microsoft.com/devcontainers/typescript-node:16-bullseye”
}
これで、このアプリは自動的にNode v16を使用するようになります。
1. 新しいページ、mint.tsxの作成とリンク
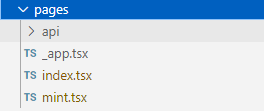
ビデオでは先にリンクを作成していますが、pagesディレクトリにmint.tsxを作成し、index.tsxの内容をmint.tsxに貼り付けると少し効率的です。
元のindex.tsxはこちらでコピーできます。
これでpagesディレクトリは次のようになりました。

mint.tsxはindex.tsxと重複しています。
index.tsxで、テキスト「Mint an NFT」のボタンを見つけます。
そのボタンを、すでにアプリに保存されている値でNFTをミントするのではなく、そのボタンから/mint(mint.tsxファイルのNext.jsルート)へリンクさせることにします。
このリンクには、Next.jsのLinkコンポーネントを利用します。
index.tsxの先頭に、次の行を追加します。
import Link from ‘next/link’;
次に、ミントボタンのコードをラップします。
<button
className="mx-auto px-5 py-3 border border-transparent text-base font-medium rounded-md text-white bg-indigo-600 hover:bg-indigo-700"
onClick={mint}
>
Mint an NFT
</button>
<Link>タグ(with the attribute href="/mint")に入れて、onClick={mint}を削除してください。
<Link href=”/mint”>
<button
className=”mx-auto px-5 py-3 border border-transparent text-base font-medium rounded-md text-white bg-indigo-600 hover:bg-indigo-700"
>
Mint an NFT
</button>
</Link>
アプリ内のナビゲーションを容易にするために、mintページにホームへのリンクを張ってみましょう。
mint.tsxで、ステータスメッセージの部分を以下のように置き換えます。
<div className=”p-12 flex-1">Status: {status}</div>
ルートディレクトリへの<Link>が付きます。
<div className=”p-12 flex-1"><Link href=”/”>Return Home</Link></div>
2. ユーザー入力でSui NFTをMintするためにMintページをカスタマイズ
注意:実際のアプリでは、悪意のあるスクリプトから身を守るために、ユーザ入力をサニタイズするようにしてください。
mint.tsxの全内容をここに貼り付けてから、各パーツが何を行うかを説明します。
新しいMintのページはこのような感じです:

そして、これがきれいに仕上がったコードです。(ビデオでは、ミント機能を素早い方法で修正することだけに焦点を当てています。以下のコードはより洗練されたものです)。
以下は、ユーザー入力ベースのNFT mint機能を追加手順です:
mint.tsxのコードにあるように、「Mint Your NFT」ボタンの上に3つの入力フィールドをinputします。TailwindのスタイルはFlowbriteから取得しました。各入力は、NFT メタデータ フィールド(名前、説明、画像)の 1 つに関連付けられた値とイベント ハンドラを備えています。- 各inputの
onChangeイベントを処理するための 3 つの関数(53 行目から 62 行目まで参照)をinputします。各イベントeには、React.ChangeEvent<HTMLInputElement>という型が割り当てられています。各ハンドラ関数は、対応するinput値に関連付けられているステート変数のupdate state関数を呼び出します。 mint関数では、3 つのargumentsのハードコードされた文字列を、それぞれ対応する状態変数に置き換えます。これにより、ユーザー入力によって更新される状態変数から NFT 詳細が動的に入力されます。- コードのクリーンアップ:index.tsx からコピーした未使用のコンポーネント、変数、関数を削除し、コンポーネントの名前を
HomeからMintに変更します。
準備ができたら、NFT mint dAppをテストして、動作していることを確認します。
また、今作成したアプリのGitHubリポジトリをご確認ください。
EthosConnect docsに目を通しておいてください。以下のような強力な機能の宝庫を見つけることができます:
wallet.requestPreapproval()ユーザーはウォレットモーダルに毎回署名することなく、迅速なトランザクションを含むゲームを実行できます。dripSuiあなたのアプリに1行のコードでSuiの蛇口を作ります。- その他盛りだくさんです。
このAPIについてどう思うか、Ethosチームにフィードバックをお寄せください。また、TwitterでEthosWalletXYZをフォローして、最新情報を入手してください。
あなたが何を作るのかを見るのが今から楽しみです。
記事とビデオは、Suizzle NFTの創設者Andy Golayによるものです。