EthosConnect Docs 日本語版
はじめに
EthosConnectは、Sui上のdAppにウォレットを簡単に接続するためのReactライブラリです。
EthosConnectを使えば、どのウォレットがあなたのdAppに接続できるかを心配する必要はありません。Sui Wallet Standardを実装しているウォレットであれば、どのウォレットでもあなたのdAppに接続することができます。例えば、誰かがWallet Standardを実装した新しいウォレットを開発しても、あなたの側で変更することなくあなたのdAppに接続することができるようになります。
そして、準備ができたら、メールウォレットを有効にすることができます。メールウォレットは、ウォレットを持っていないユーザーがメール(ソーシャルログインは近日公開)を通じてあなたのdAppに接続することを可能にするもので、この場合もあなたの側で特別な作業をする必要はありません(dAppの観点からはメールウォレットは他の全てのウォレットと同じように見えます)。
カスタマイズ
EthosConnectのサインインモーダルコピーは、お好みに合わせて編集することができます。
モーダルテキスト
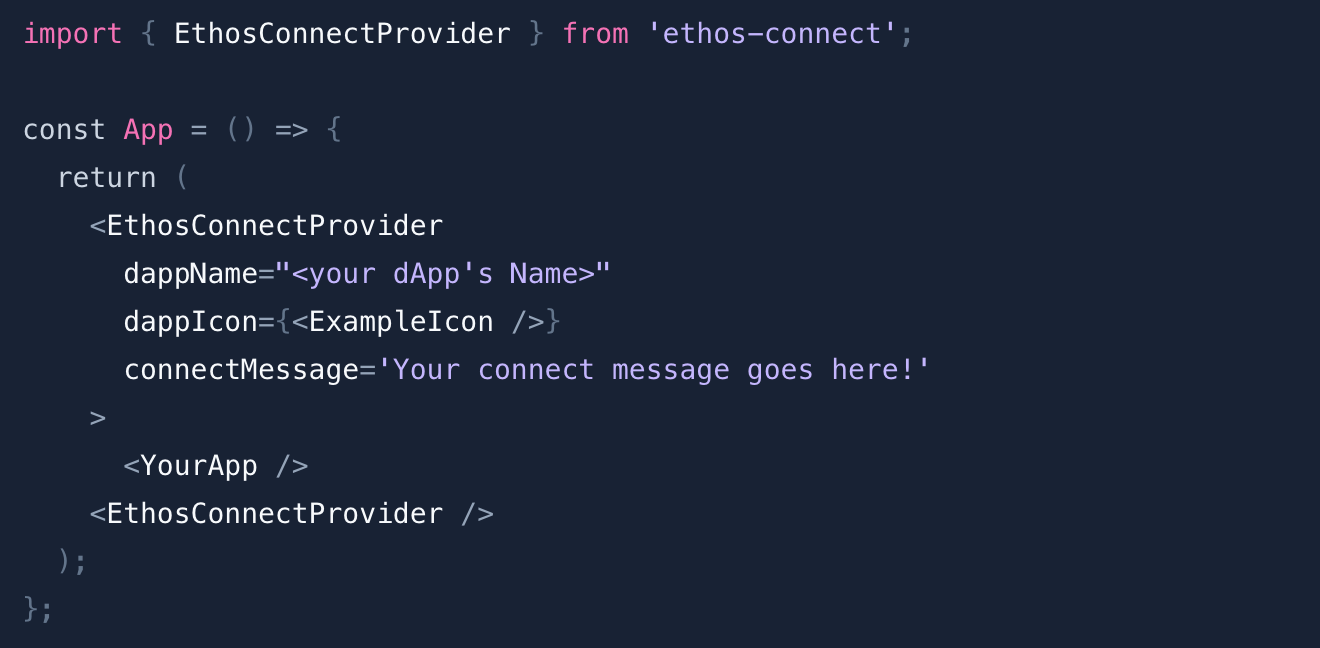
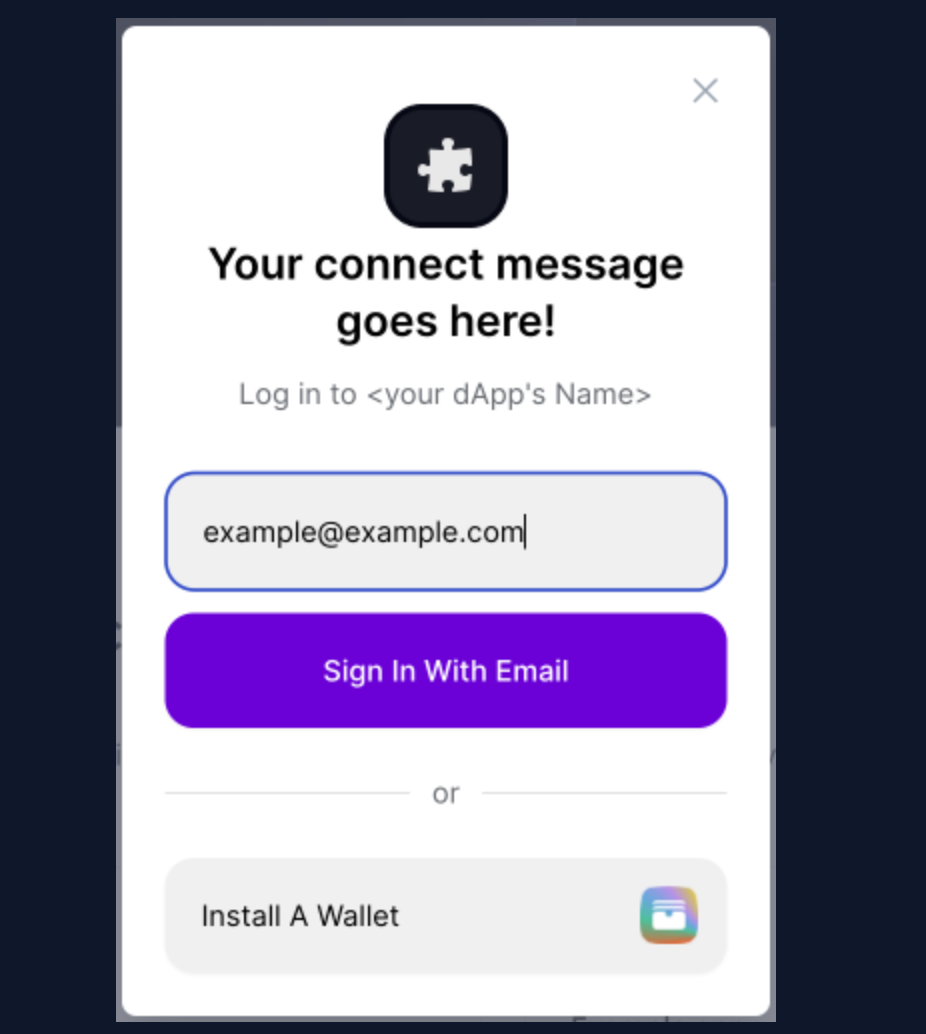
dApp名、アイコン、メッセージの編集が可能です。

このような感じになります。

備考:カスタムライト・ダークテーマとアクセントカラーは近日公開予定
APIリファレンス
Hooks
EthosConnectには、ウォレットとSuiブロックチェーンと対話するためのフックが同梱されています。
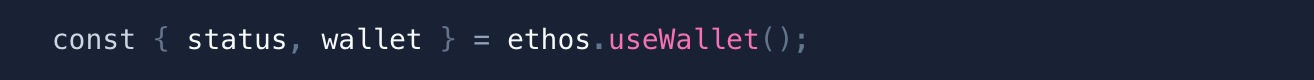
useWallet
このフックは、ユーザーのウォレットに関する情報を提供します。それぞれの名前をクリックすると、その実装例へジャンプします。
プロパティ/ 戻り値タイプ/ 説明
providerJsonRpcProviderブロックチェーンへの読み取り専用の接続statusEthosConnectStatusウォレット接続ステータス。loadingは、EthosConnectがキャッシュされたウォレットを検索していることを意味します。no_connectionは、検索が完了し、接続されているウォレットが見つからなかったことを意味します。connectedは、walletが正常に接続され、ウォレットオブジェクトが使用できることを意味します。walletWalletEthosConnectは、ユーザーが接続されたウォレットを持っているかどうかを検知している最中です。
プロバイダー
providerは、ブロックチェーンへの読み取り専用の接続です。あるアドレスが所有するオブジェクトを見たり、トランザクションを読んだりすることができます。完全なドキュメントは @mysten/sui.js から。
ステータス
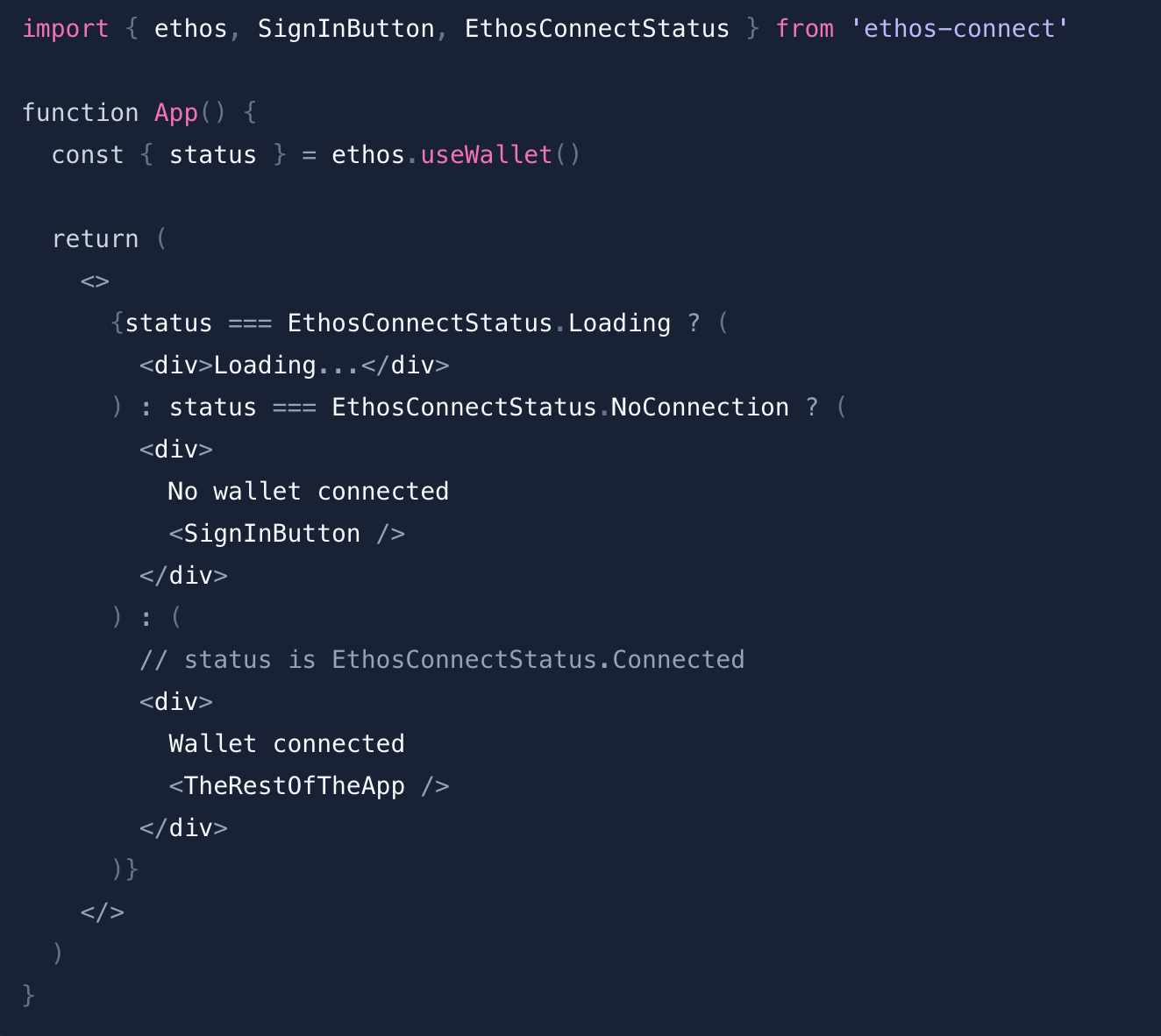
statusオブジェクトは、ウォレットがサイトに接続されているか、またはEthosConnectがユーザーが接続されたウォレットを持っているかどうかを検出するプロセスであるかを伝えるために使用することができます。
statusは、EthosConnectStatus](types#ethos-connect-status) enumの3つの可能な状態のうち1つを返します:
loadingno_connectionconnected
このように使うことができます:

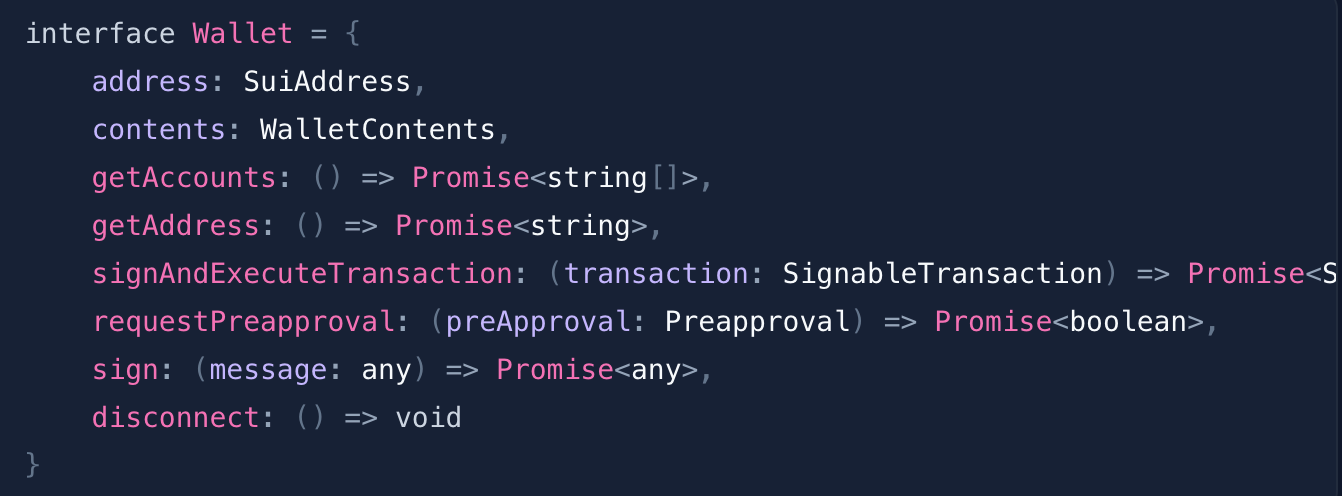
wallet
walletオブジェクトは、ユーザーのウォレットに関連する大半の呼び出しに使用
wallet.name
ウォレットによって提供される名前(未定義の場合もあります)
wallet.icon
ウォレットによって提供されるアイコン(未定義の場合もあります)
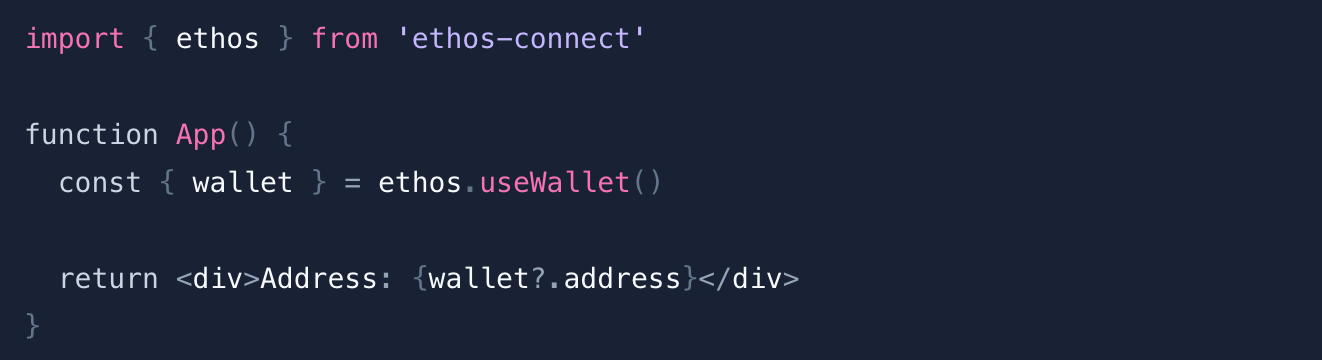
wallet.address
接続されているウォレットのアドレスを取得するための同期呼び出し

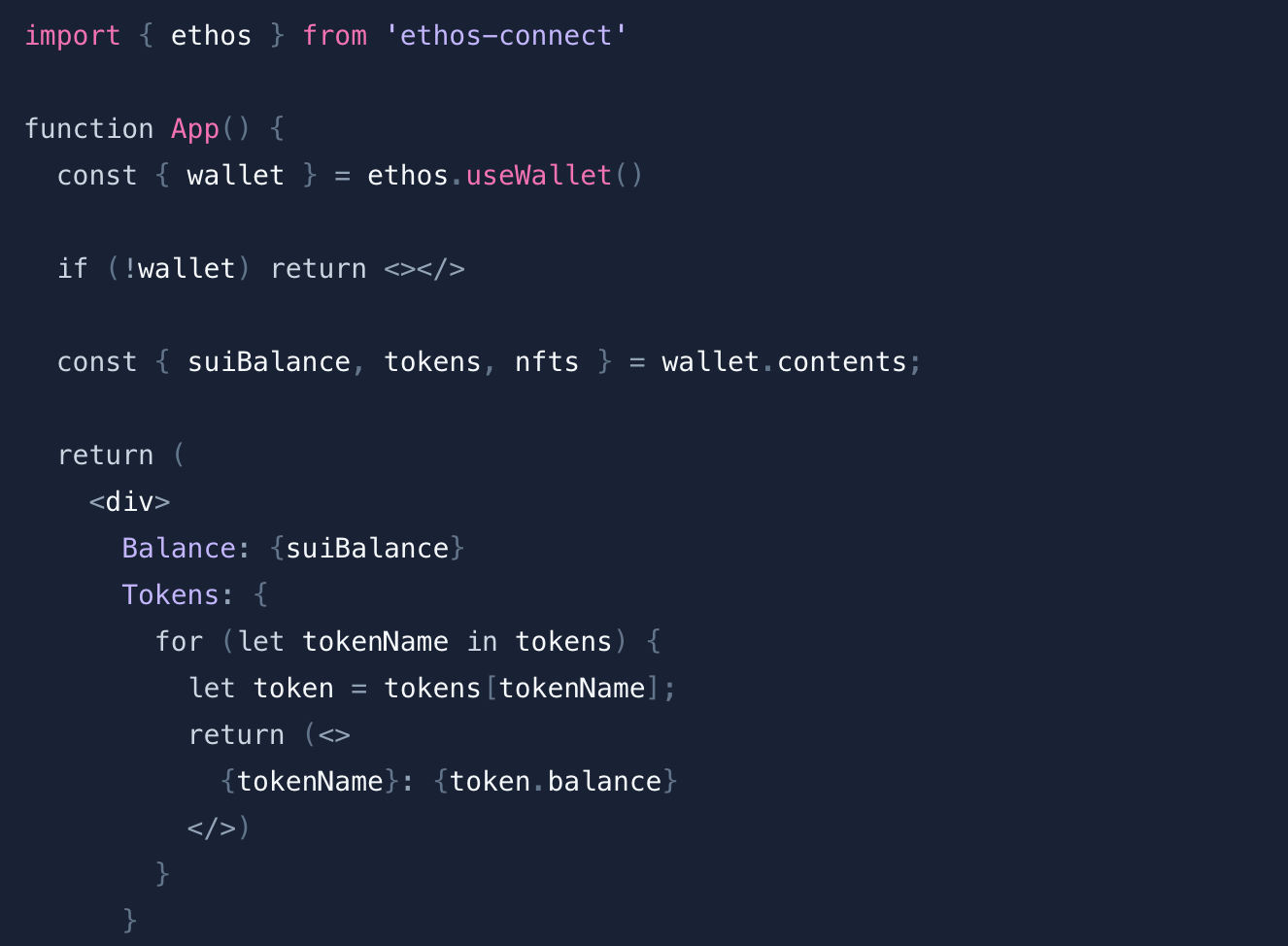
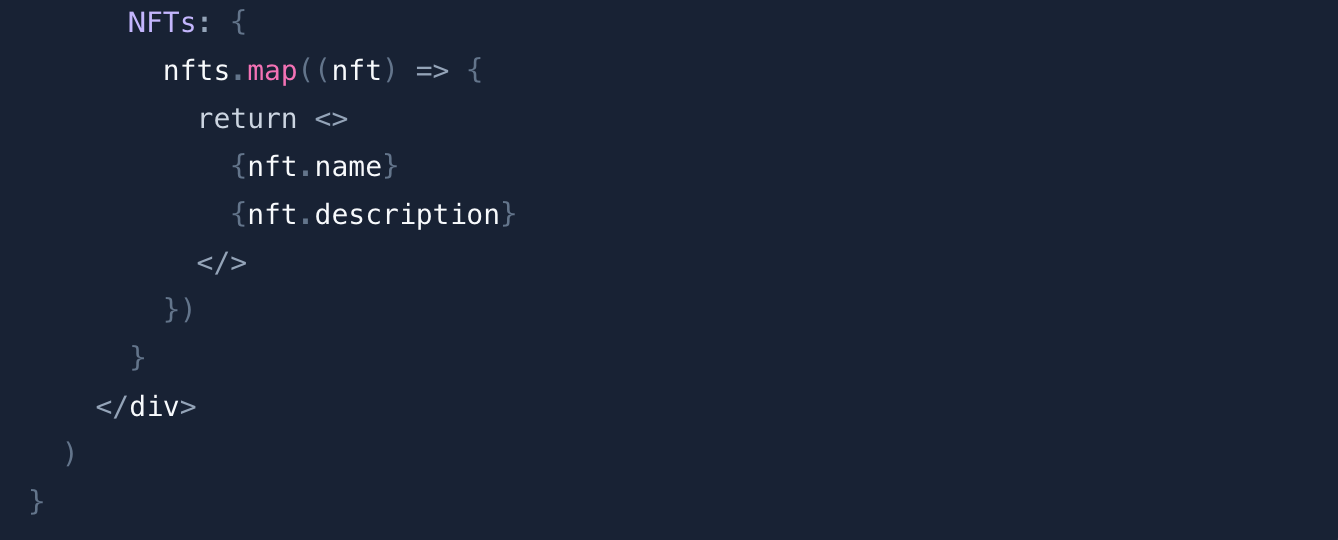
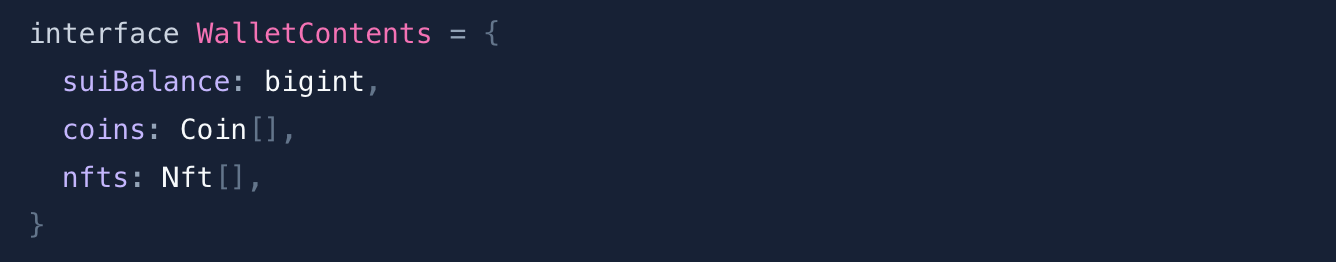
wallet.contents
ウォレットのSUI残高、他のトークン残高、NFTを取得するために使用します。WalletContents型のオブジェクトを返します。contentsは数秒ごとに更新され、接続されているウォレットのコンテンツに関する最新の情報を提供します。
コンテンツには以下が含まれます:
suiBalance接続されているウォレット内のMist(Suiの最低額)の合計tokensコネクテッドウォレット内の全トークンの内訳。トークン名をキーとし、各トークンの値としてcoinsのリストと全体のbalanceを持つオブジェクトを持つマップとして提示
例: { "0x2::sui::SUI": { balance: 500000, coins: [...] }}
nfts接続されているウォレットの全ての非コインオブジェクト配列


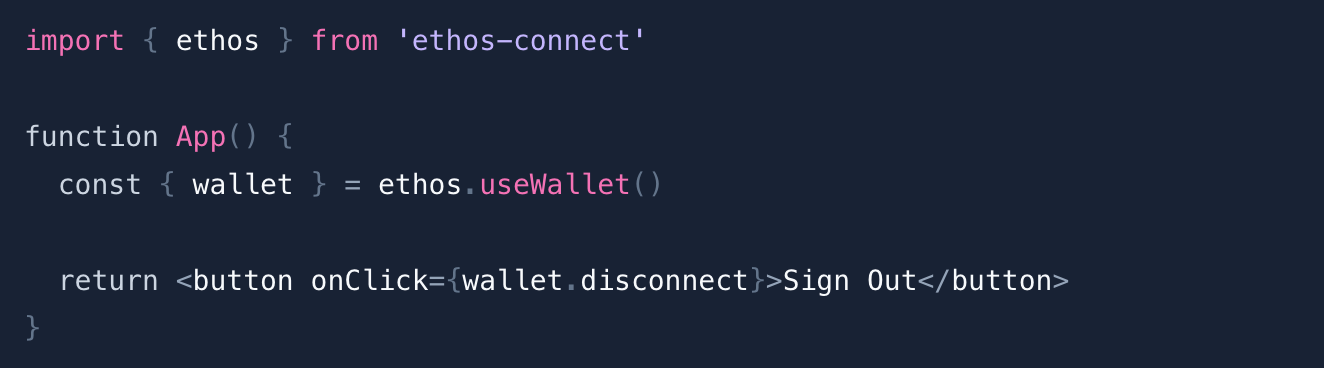
wallet.disconnect()
ユーザーのウォレットの接続を解除します。voidを返します。

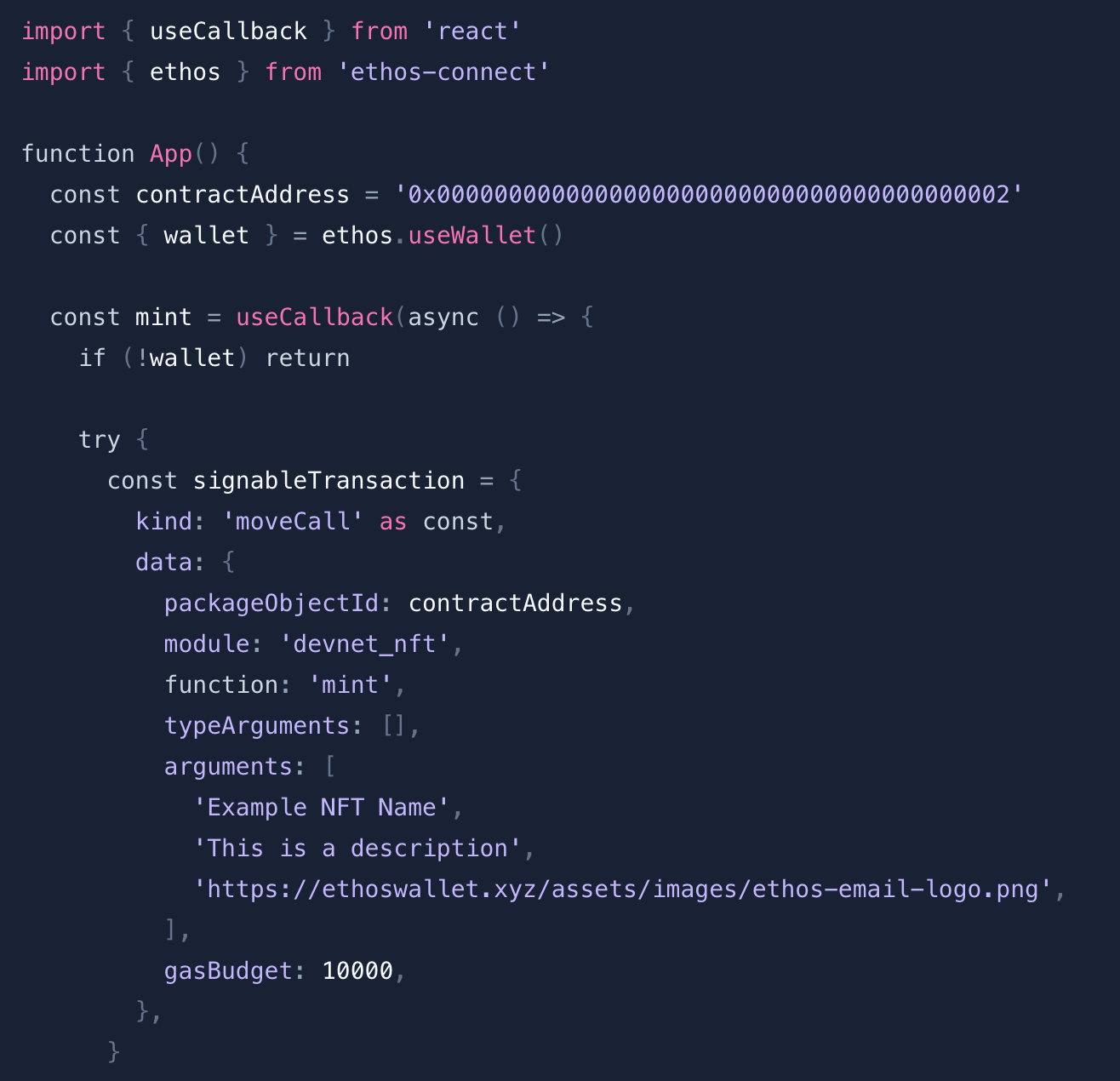
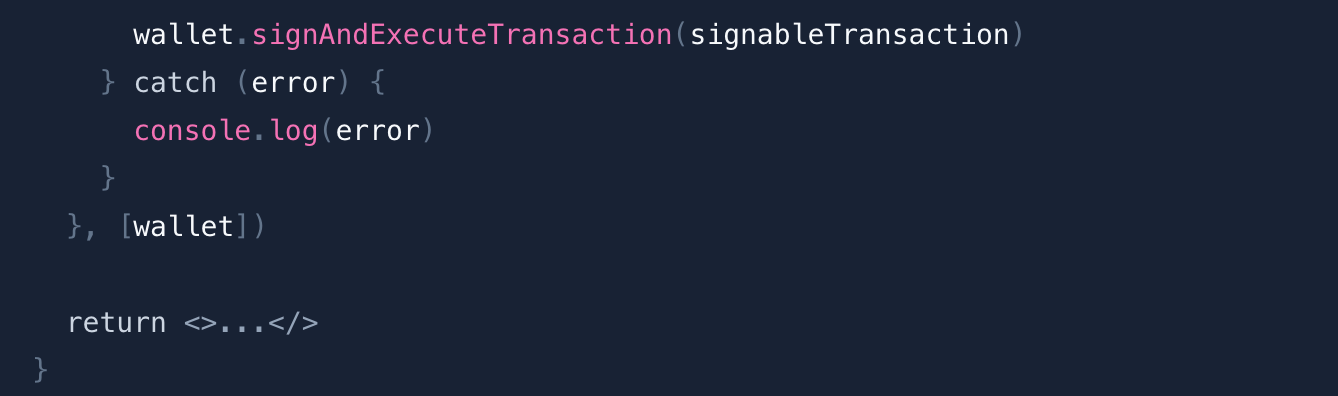
wallet.signAndExecuteTransaction()
ブロックチェーンにトランザクションを署名して送信するために使用されます。SignableTransactionを受け取り、Promise<SuiTransactionResponse>を返します。
この関数はdAppsで頻繁に使用され、Suiブロックチェーンで進化しています。各タイプの呼び出しに最適な情報源は以下の通りです。いずれの場合も、パラメータ名にはキャメルケースを使用する必要があります(例:package_object_idの代わりにpackageObjectIdなど)。
moveCall: parameters, descriptionmergeCoins: parameters, descriptionsplitCoin: parameters, descriptiontransferObject: parameters, descriptiontransferSui: parameters, descriptionpay: descriptionpaySui: descriptionpayAllSui: description


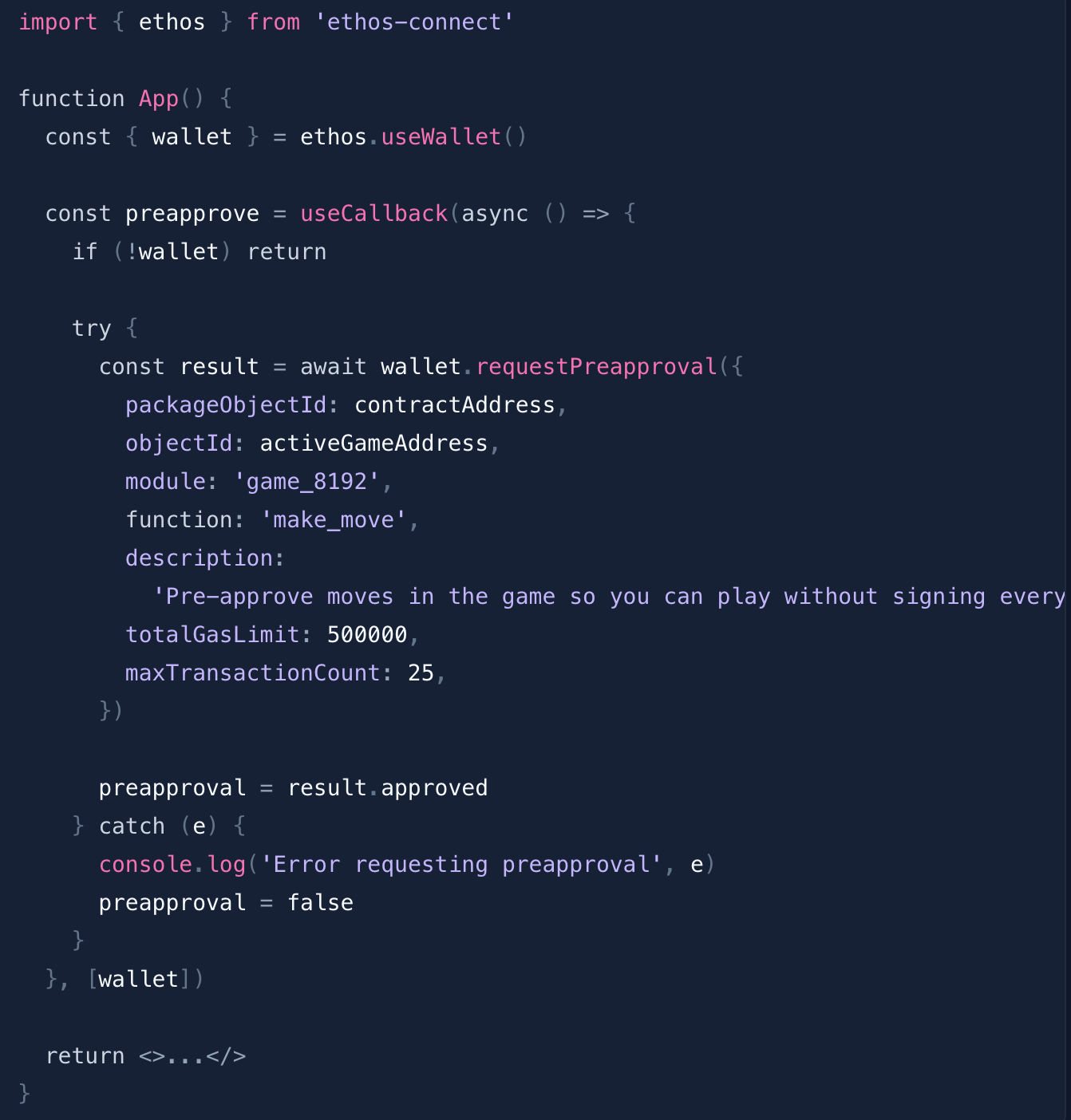
wallet.requestPreapproval()
ブロックチェーンゲームがオンチェーン化し、オンチェーンでのやり取りが安価になるにつれて、ユーザーに個々の取引への署名を要求するのは手間を生じさせます。一部のウォレット(Ethos Wallet)は、その対応として、ユーザーが安全に取引を事前承認できるようにしています。これによって、アプリは厳密なガイドラインの範囲内で複数のトランザクションに署名することができます。
トランザクションの事前承認と完全なオンチェーンゲームであるSui 8192についてのブログ記事で詳細をご覧ください。
Preapprovalを受け取り、ユーザーがその要求を受け入れたかどうかを示すPromise<boolean>を返します。パラメータは以下の通りです:
packageObjectId: 呼び出しパッケージのobjectIdobjectId: 変異オブジェクトのobjectIdmodule: 呼び出し関数を含むモジュール名function: 呼び出したい関数の名前description: 関数が何を行うかの説明totalGasLimit: デフォルトのガス使用量(この量のガスが使用されると、ユーザーはトランザクションを再承認するよう促されます)。ユーザーはこの値を変更することができます。maxTransactionCount: 最大トランザクション数。ユーザーがより多くのトランザクションを再承認するよう促される前に完了することができるトランザクションの最大数のデフォルトです。ユーザーはこの値を変更することができます。

wallet.sign()
メッセージに署名するようユーザーに促す。

コンポーネンツ
EthosConnect Componentsは、dAppを体験するための基本的な構成要素を簡単に組み立てることができます。
アドレスウィジェット
The ethos.components.AddressWidget is a dynamic widget that provides:
ethos.components.AddressWidgetは、動的なウィジェットとして以下を提供します:
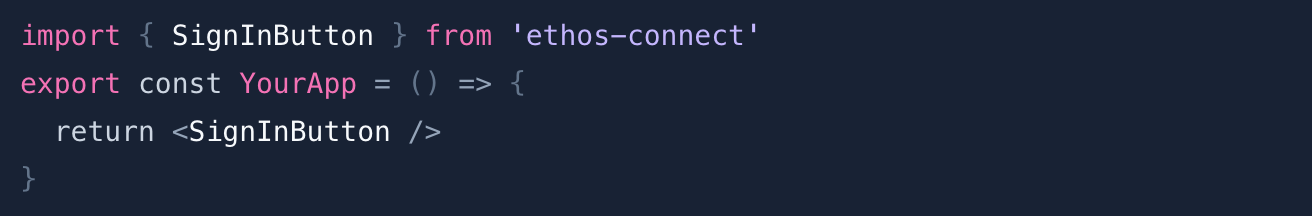
- カスタマイズ可能なテキストを含む
Sign Inボタン - 接続ウォレットのアドレスとSui残高を表示するウィジェット
- 追加機能を持つオプションのドロップダウンメニュー
- 接続ウォレットのウォレットアドレスをコピーするためのクリック
- Ethosウォレットエクスプローラーへの直接リンク
- 接続されたウォレットをログアウトまたは切断するためのボタン
- 独自のボタンを削除または追加機能
- ユーザーへのメッセージの表示機能

カスタマイズオプション
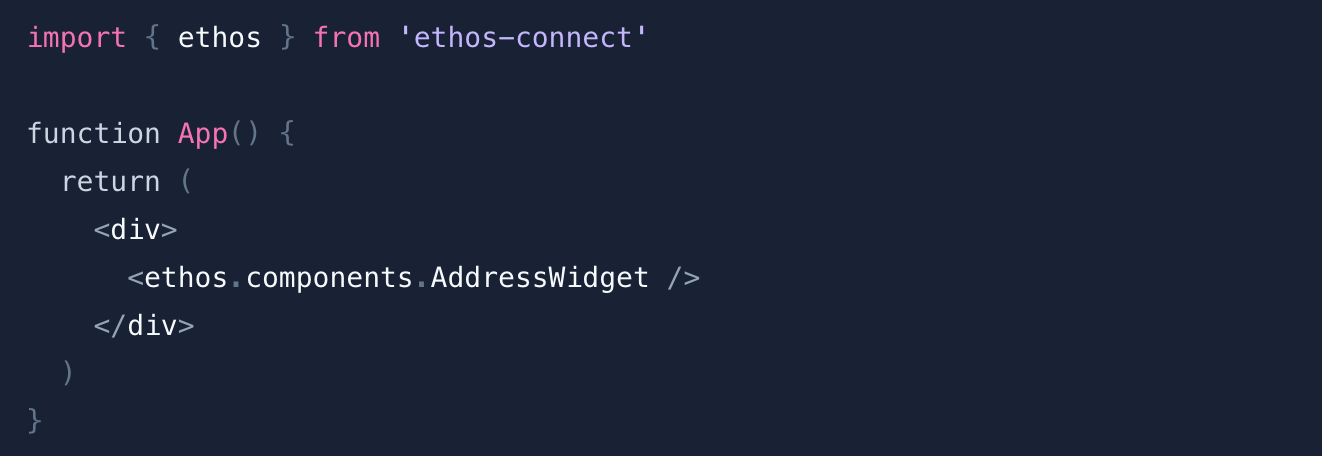
AddressWidgetは、AddressWidgetPropsに指定されたオプションでカスタマイズすることができます。
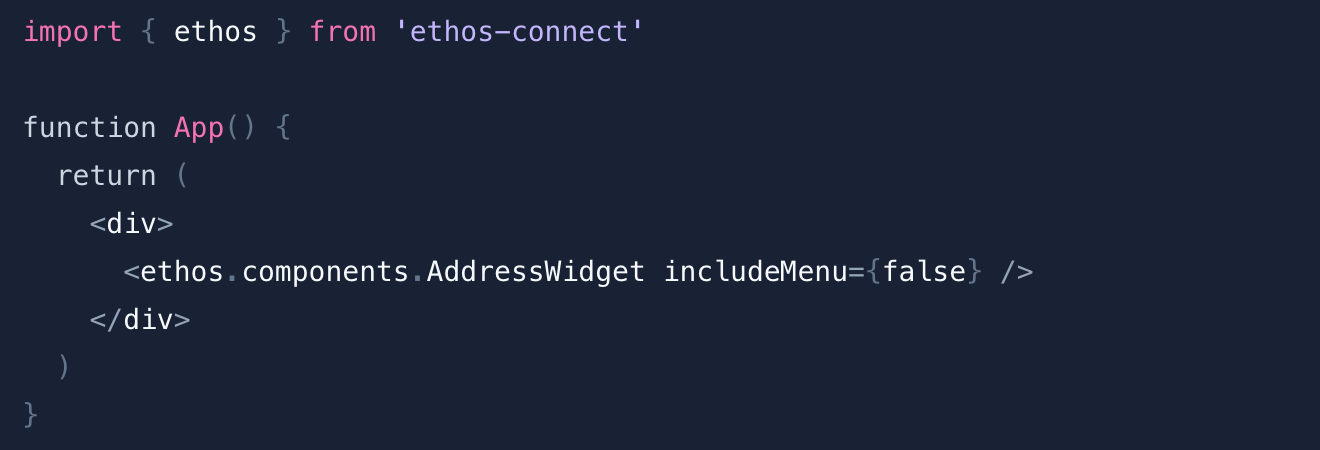
ドロップダウンメニューを非表示

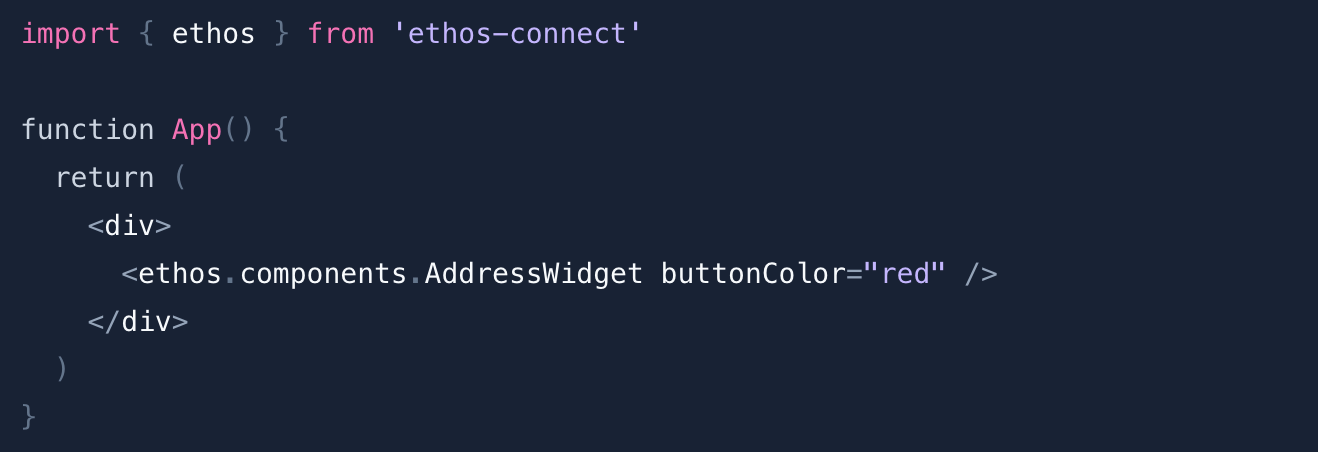
ドロップダウンメニューのボタンの色の変更

ドロップダウンメニューからボタンを削除
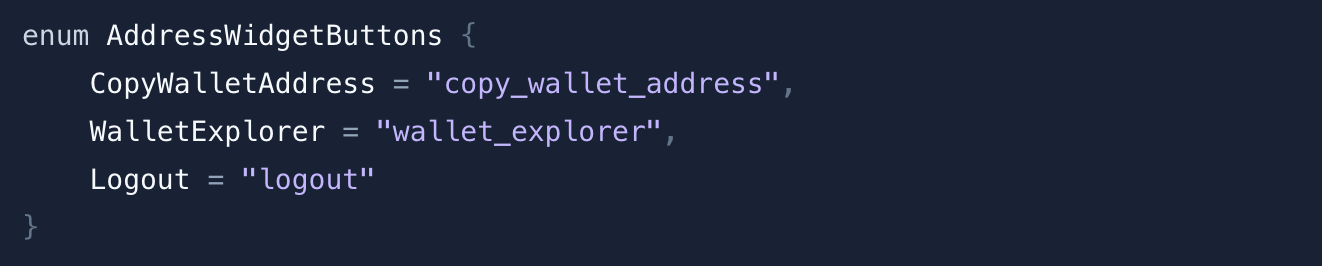
AddressWidgetのドロップダウンメニューから、デフォルトのボタンを除外することができます。除外するオプションは以下の通りです:
- ethos.enums.AddressWidgetButtons.CopyWalletAddress
- ethos.enums.AddressWidgetButtons.WalletExplorer
- ethos.enums.AddressWidgetButtons.Logout

ドロップダウンメニューにボタンを追加
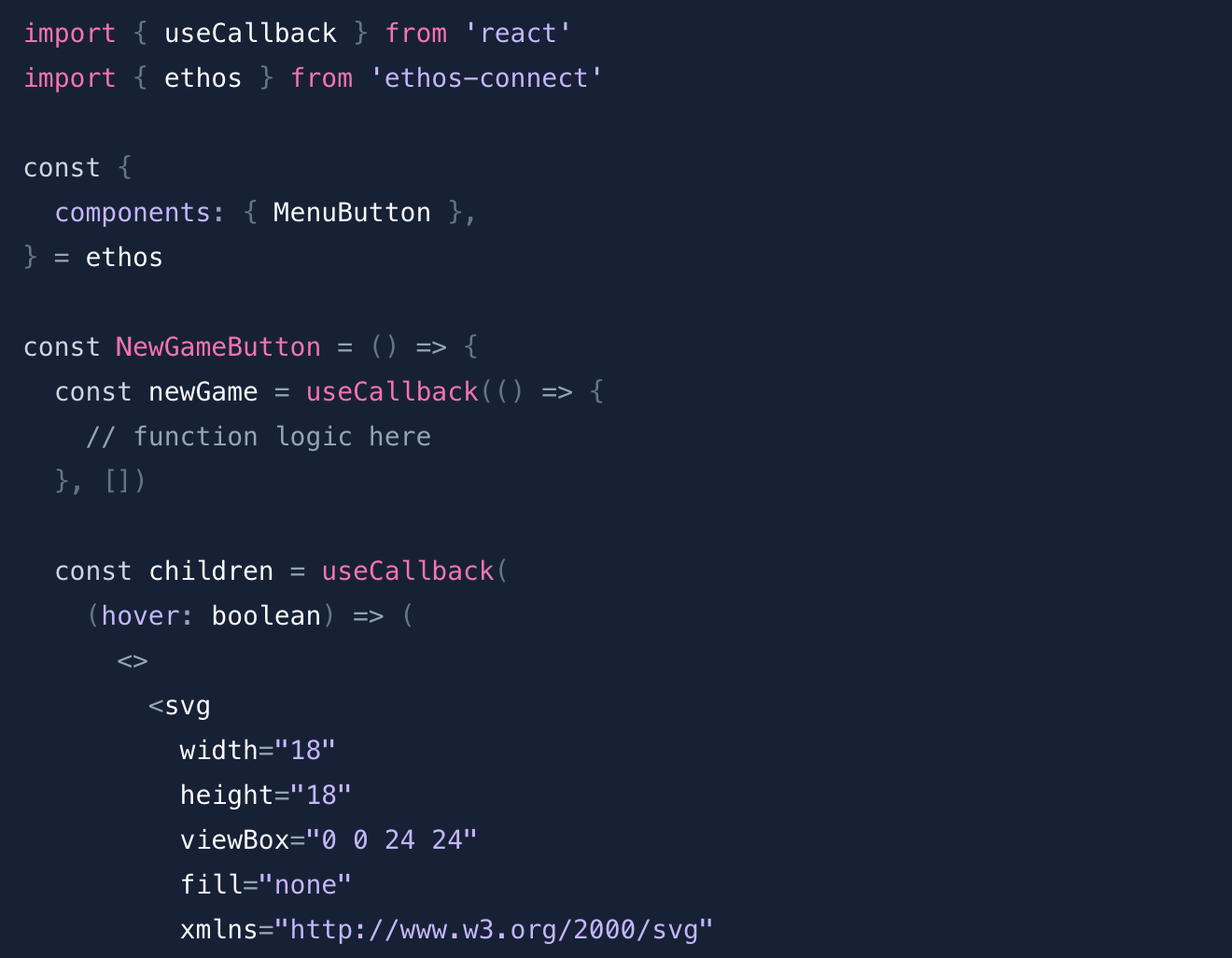
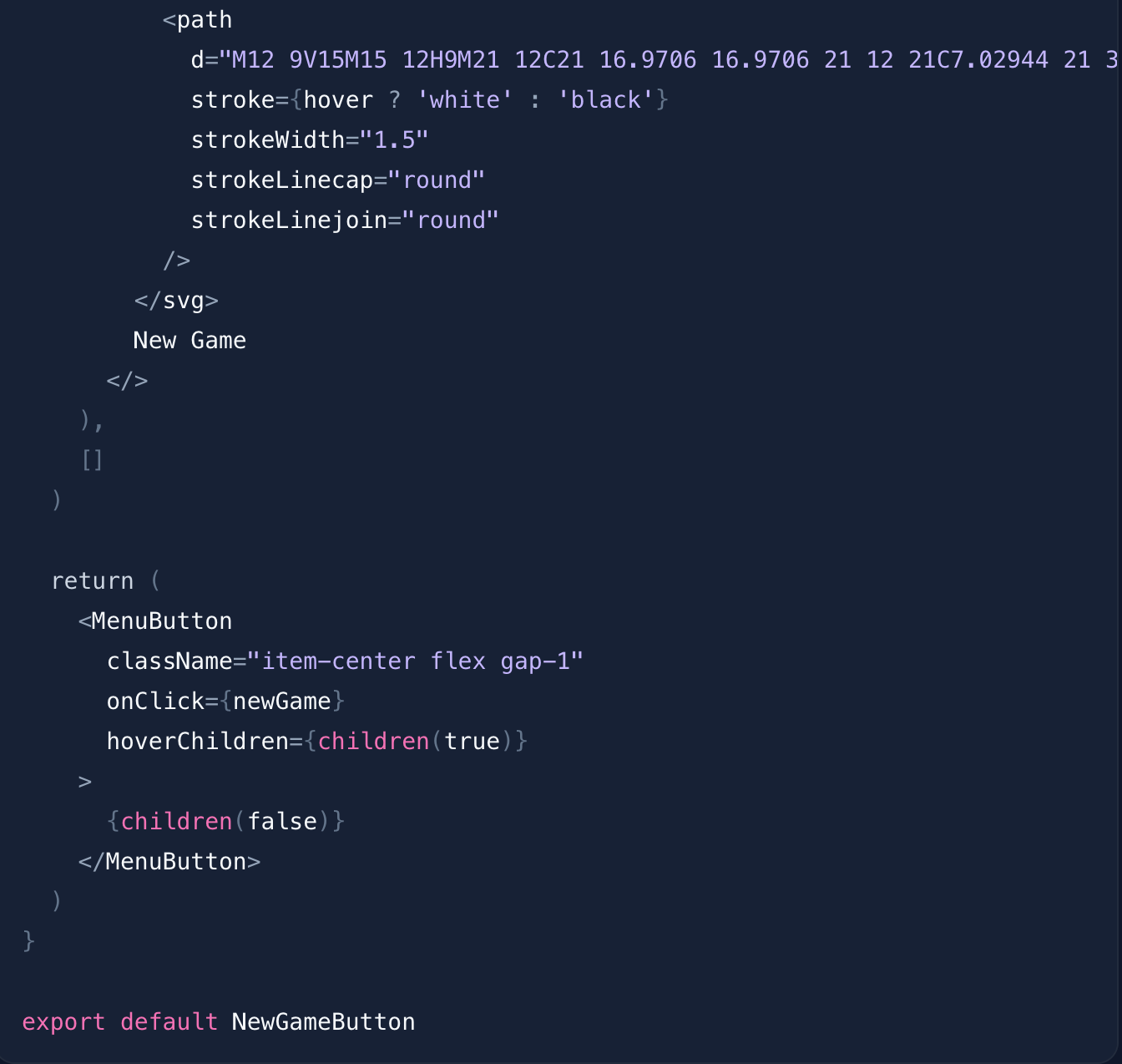
新しいボタンが既存のボタンと同じように見えるようにするには、ethos.components.MenuButtonをこのように使用して、onClickとホバー時に黒と白の間で移行する子ボタンを使用することをお奨めします。
追加ボタンの定義


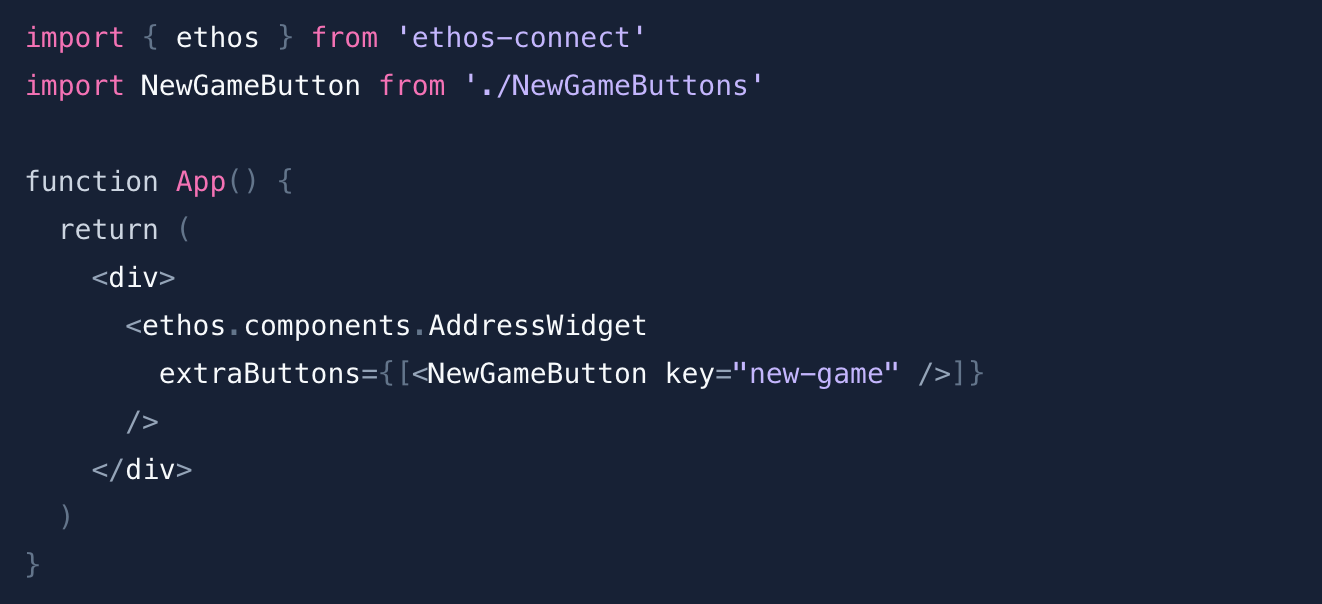
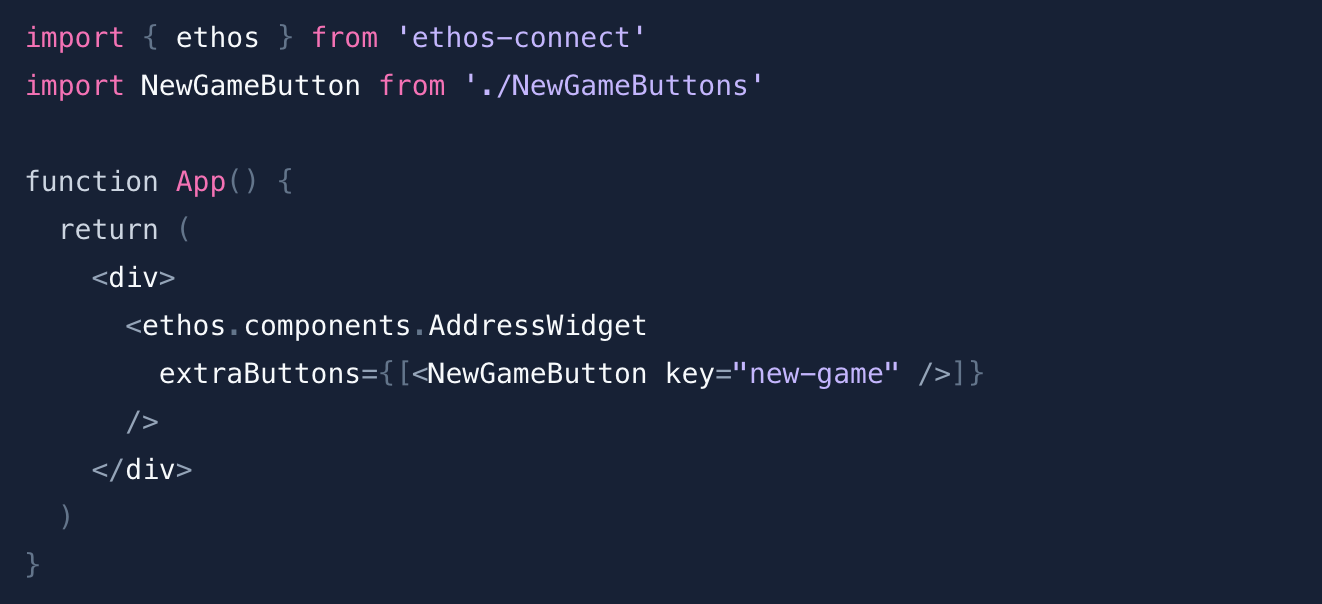
エクストラボタンの使用

ユーティリティ機能
EthosConnectには、Suiで開発する際に役立つ様々なユーティリティ関数が用意されています。
dripSui
ethos.dripSui(address)呼び出しは、有効なウォレットアドレスを取り、ウォレットにSuiをドリップします。これは、ユーザーがまだSuiを持っていない場合、あなたのdAppを使用できるようにするのに便利です。

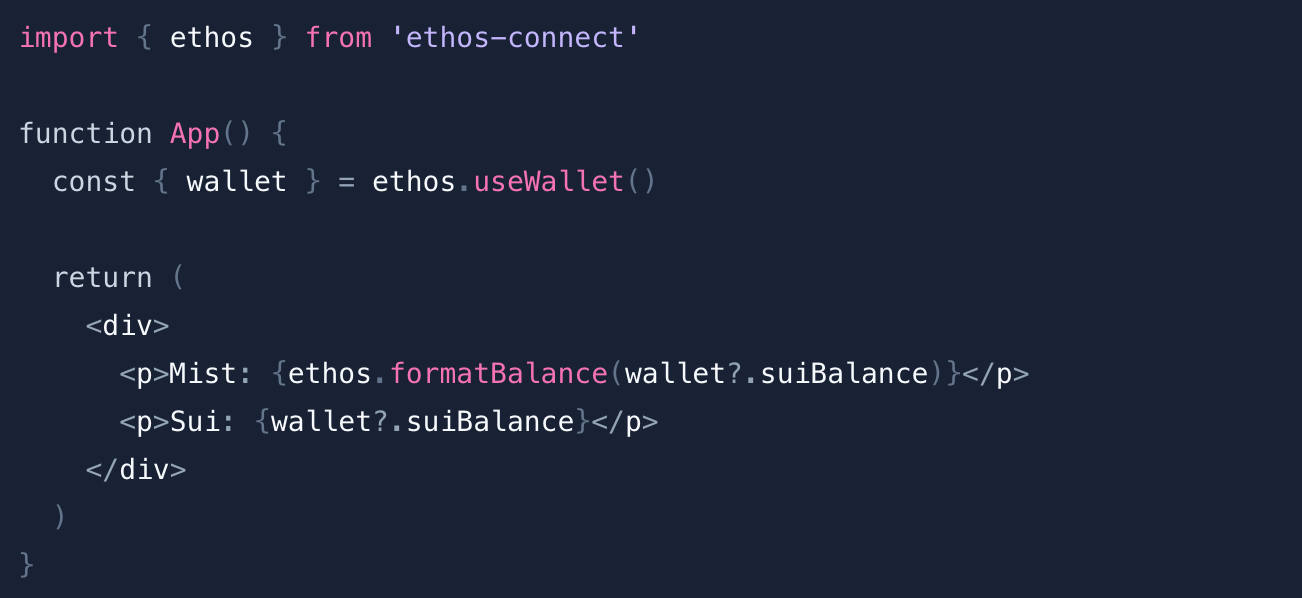
フォーマットバランス
ethos.formatBalance(suiBalance)バルは、ウォレットのsuiBalanceをmistで受け取り、それをSuiに変換するものです。

ルックアップ
ethos.lookup(addressOrName)呼び出しは、オンチェーンウォレットのアドレス(例:0x56e69614585a2430d0ae7e6ab69cff3f8116d51d)またはSuiNS名のいずれかを受け取ります。アドレスが提供された場合、検索は関連する名前が存在すればそれを返します。名前が提供された場合、検索はその名前に関連付けられたアドレスを提供します。

切り捨て
ethos.truncateMiddle(address)は、任意の文字列を受け取り、中央を切り捨てます。オプションで、切り捨ての両側に表示する桁数を指定することができます ethos.truncateMiddle(address, length)

サインインオプション
ユーザーがウェブサイトに接続する方法を設定します。ブラウザ拡張ウォレットやメールサインインなどのオプションがあります。
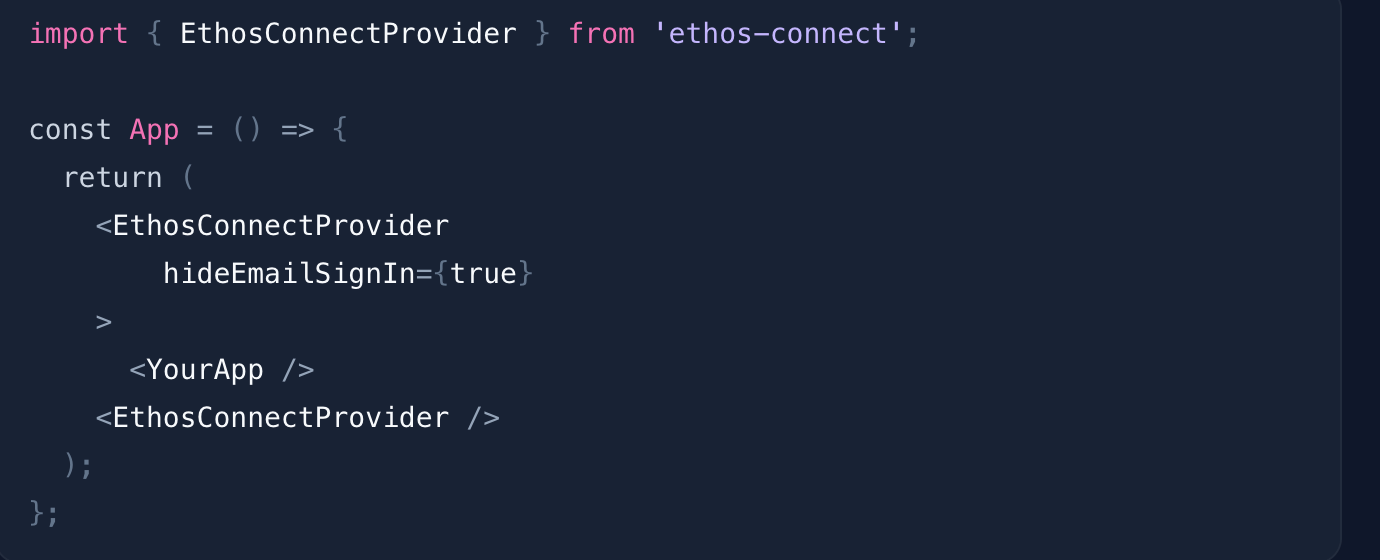
メールサインインの非表示
dAppの利用者を拡大するためにメールでのサインインを含めることが推奨されていますが、簡単なコード変更で非表示にすることができます。

メールサインインの表示
メールサインイン機能を利用するためには、まずAPIキーの登録が必要です。APIキーの取得についてはお問い合わせください。

Types
EthosConnect は、タイプ、インターフェース、および列挙型を完全にサポートするTypescriptを搭載しています。
JsonRpcProvider
From @mysten/sui.js
EthosConnectStatus

アドレスウィジェットボタン

ウォレット

ウォレットコンテンツ

事前承認

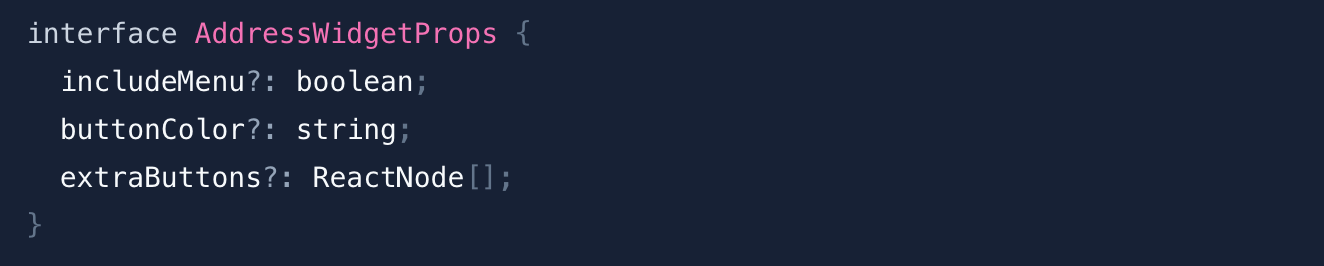
アドレスウィジェットプロップス

参照元:https://docs.ethoswallet.xyz/types
まずはEthos Walletを作成して各コンテンツにご参加ください!