The GraphがWeb 3.0を加速する
クエリの基礎となるインフラストラクチャの概要

分散型アプリケーションとWeb 3の未来は、それをサポートする基盤となるインフラストラクチャレイヤーによって形成されるでしょう。以前はdAppが独自のクエリロジックを作成して、出力ストレージを(ブロックチェーン上で)見つけなければならず、これがdAppの可能性のあるイノベーションを妨げてきました

The Graphは、dAppビルダーに市場投入と早期のイノベーションを可能にするアクセラレータを提供します。
Ethereumのようなブロックチェーンから簡単にクエリが可能なデータもありますが、クエリがより具体的/詳細なものになると、これはより困難になります。場合によっては、要求されたデータを変換したり集計したりする必要があり、構築に多大な時間と費用がかかってしまいます。
The Graphとそのサブグラフは、この問題に対するソリューションを提供します。
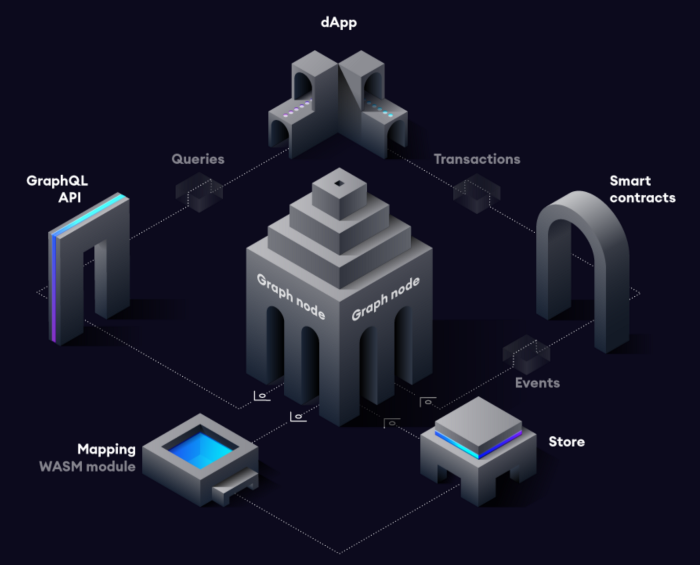
その中心にあるのが‘Graph Node’です。
The Graph Node

グラフノードはブロックチェーンノード(例:Geth、EthereumのコンテキストではParity)と連携して動作し、サブグラフを使用して各ブロックで抽出された情報を正確に提供します。
Googleが検索結果の中で最も関連性の高いものをキュレーションするのと同じように、グラフプロトコルのキュレーションによって、インデクサー(グラフノードの実行者)が最も関連性の高いサブグラフだけをインデックス化することができるようになります。しかし、Googleとは異なり、グラフは分散化を目指しており、キュレーションは中央機関ではなく、多くのキュレーターによって行われます。
サブグラフは、グラフがEthereumからどのデータをインデックス化し、どのように保存するかを定義します。サブグラフは、Ethereum上で動作するプロジェクトやアプリケーション(Uniswap/Compoundなど)ごとに作成することができます。
グラフは包括的なドキュメントの標準セットを公開しており、ウェブサイトからアクセスすることができます(e.g. subgraph manifest, mappings)
また、グラフノードは、ノードのGraphQLエンドポイントを使用して照会することができます。
GraphQL

GraphQLはオープンソースのデータクエリおよび操作言語です。Facebookのモバイルアプリは2012年からGraphQLを採用しています。
GraphQLの仕様は2015年にオープンソース化され、現在では多くの環境で利用できるようになり、あらゆる規模のチームで利用されています。
グラフノードは、GraphQLコマンドを、その基礎となるデータストアのためのクエリに変換してデータを取得します。GraphQLは言語に依存しないので、どんなプログラミング言語でも使用することができます。グラフノードはクライアントとデータソースの間に存在するため、非常に柔軟性を有しています。
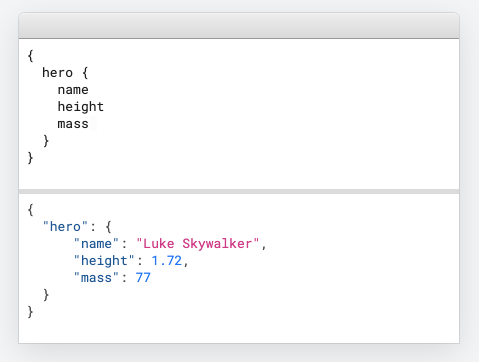
GraphQLは、GraphQLクエリを研究するためのブラウザベースの開発環境を持っており、これはデータを抽出し、変換するためのクエリを書くための偉大なイネーブラーでもあります。
言語の構文はSQLとは異なり、JavaScriptのオブジェクトのように見えます。

GraphQL クエリは高速で安定しており、常に予測可能な結果を返します。
GraphQL APIは型とフィールドで構成されており、単一のエンドポイントからデータの全機能にアクセスすることができます。GraphQLは型を使用して、dAppsが可能なことだけを求め、明確で有用なエラーを提供するようにしています。

アプリはタイプを使用することで、手動での解析コードの記述を避けることができます。
GraphQLを使用すると、特定のストレージエンジンに制限されることなく、dApp全体で統一されたAPIを作成することができます。
・データを記述する
・欲求する
・予測可能な結果を得る
GraphQLを活用したグラフプロトコルから、サブグラフを紹介します。
Subgraphs
サブグラフは、生のブロックチェーンデータに対する計算がクエリの前に実行されることにより高速なレスポンスタイムを提供することができます。事前計算と堅牢なインフラストラクチャのおかげで、サブグラフは複雑で詳細なクエリを実行することができます(特定のコントラクト、メソッド、イベントを必要に応じてインデックス化することが可能です)
公開されたサブグラフは、任意のアプリケーション/ユーザーが、それらが含むインデックス化されたデータをクエリすることを可能にします。このようにして、複数のアプリケーションが同じサブグラフのセットを利用することができ、冗長な開発時間を削減することができます。
開発者は、単一のインデクサーに依存しないグラフの分散ネットワークを通じて、アクセスしているサブグラフがオンラインのままであることを確認することができます。
サブグラフは3つの主要なコンポーネントで構成されています:
マニフェスト — スマートコントラクト、イベント、ブロック、コールを定義するファイル(YAML)であり、イベントデータをエンティティとデータを含むオブジェクトにマッピングします
マニフェストは、コントラクトの正しい参照とイベント/コールハンドラー、最新のABIファイルが使用されていることを確認することで、サブグラフの妥当性を評価することができます。また、生データがどのようにエンティティの定義されたセットにマッピングされているかを確認することができます。
スキーマ — エンティティに格納されたデータを整理し、データの表示方法を指定できるようにするファイルです(GraphQL)
スキーマは、サブグラフがどれだけ完全で有用であるかのビューを提供します。スキーマの評価は、欠落しているデータセットを特定することができますが、これは常にサブグラフが達成しようとしていることの文脈で見られるべきものです。
マッピング — 下位レベルのEthereumデータをGraphQLスキーマファイルで指定された目的のエンティティに変換するファイルです
マッピングファイルは、アセンブリスクリプト言語に慣れている人のために、生データとそれがどのように変換されているかに基づいて、サブグラフの複雑さと有用性についてのビューを提供します。
Finding a Subgraph in the wild

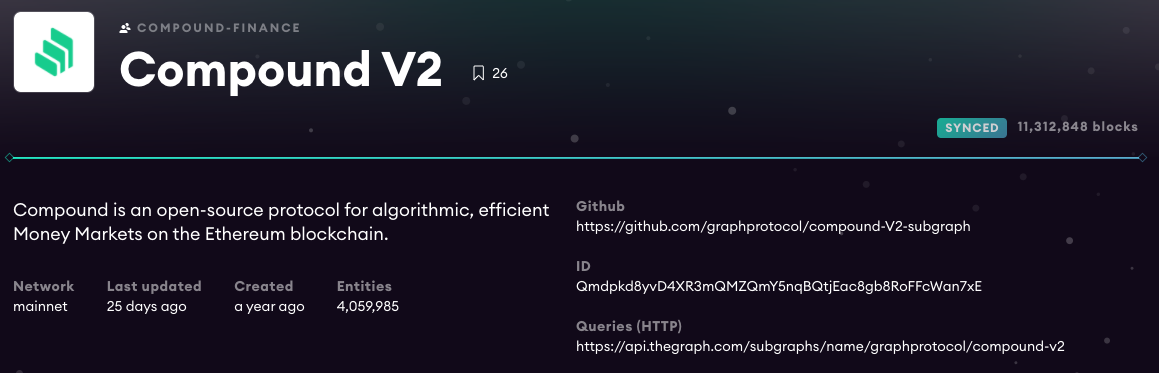
エクスプローラのリストからサブグラフを選択します。この例ではCompoundプロトコルのサブグラフを選択します。

それでは、サブグラフのコンポーネントに関する知識を深めるためにサブグラフを見学してみましょう。
サブグラフのページのハイライトは以下の通りです:
- 存在しているEthereumネットワーク (Mainnet など)
- 最終更新日時
- 初回作成日
- サブグラフ内のエンティティ(データを含むオブジェクト)の数
- 最新のEthereumブロックの高さと完全に同期しているかどうか
- Github URL
- IPFS ID
- Query (HTTP) アドレス

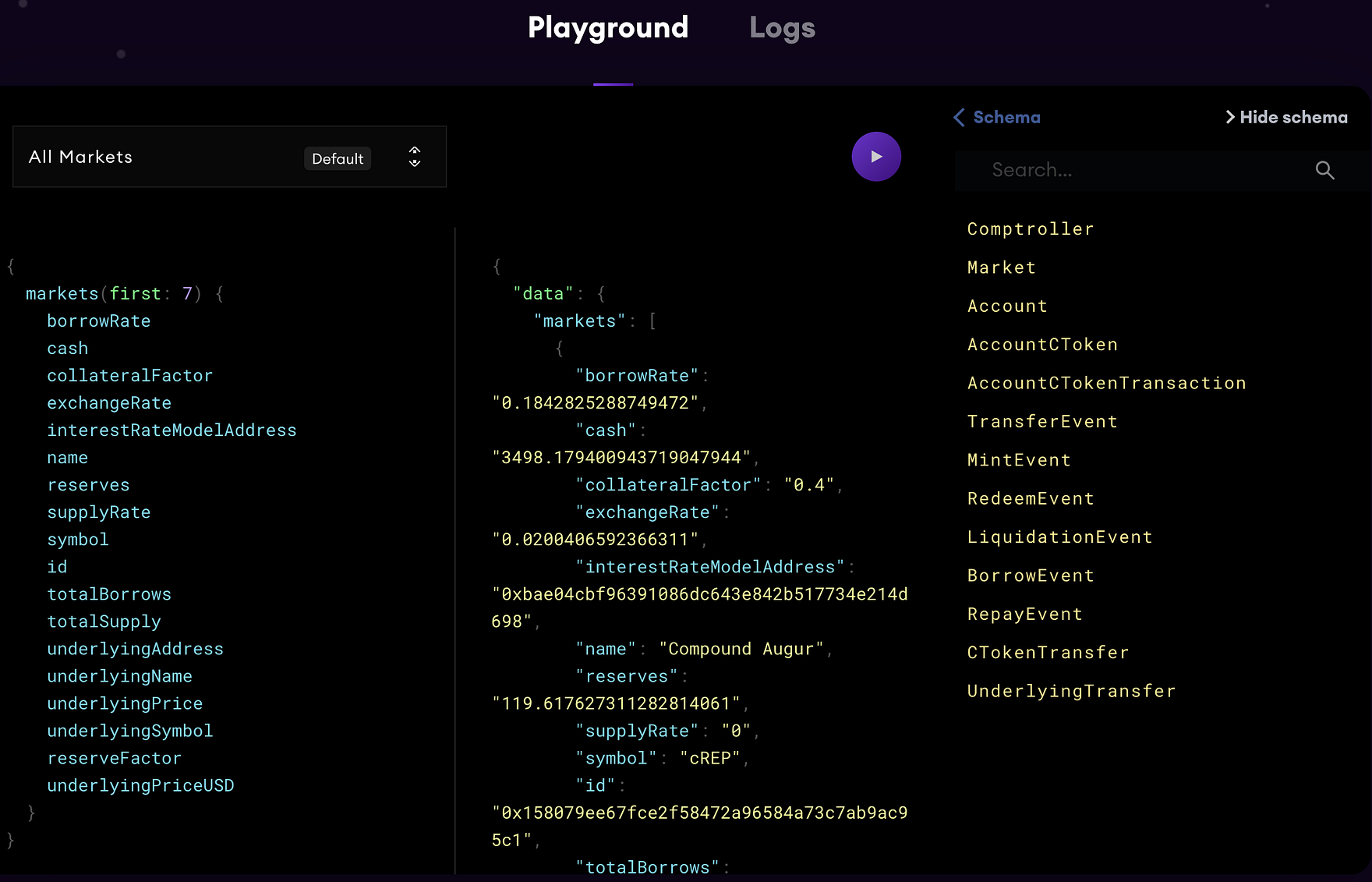
上の画像から‘subgraph playground’にある異なるエンティティとクエリのテストを見ることができます。いくつかのサンプルクエリがすでに利用可能となっています。これによりデータ、機能性、制限事項について把握することができます。さらに、スキーマ(データモデル)から、どのエンティティがどの属性で利用可能かについても知ることができます。
それでは‘subgraph playground’を自由に探索してみてください!
Conclusion
この短いガイド記事が、グラフとその強力なツールキットを使って、dAppsとそのユーザーのための分散型Web3の世界を実現する可能性についての高いレベルの見解を提供できたであろうことを願っています。
お読みいただきありがとうございました。